BoostMySchool was the client for the UX Mini Hackathon Series sponsored by Beginex (User Experience HQ - NYC) and NYU EdTech Accelerator. BoostMySchool is an online fundraising platform for public and private high schools. Schools are able to create customized pages on BoostMySchool to raise money and launch donation campaigns ranging from charity school projects to scholarships. 7 teams participated in the hackathon in groups of 5 - 6, and given 2 hours to create a clickable prototype. Overall, the hackathon was a fun scrappy experience and finished with the Best Overall Project!
"Improve Layout of the Donation Campaign Landing Page"
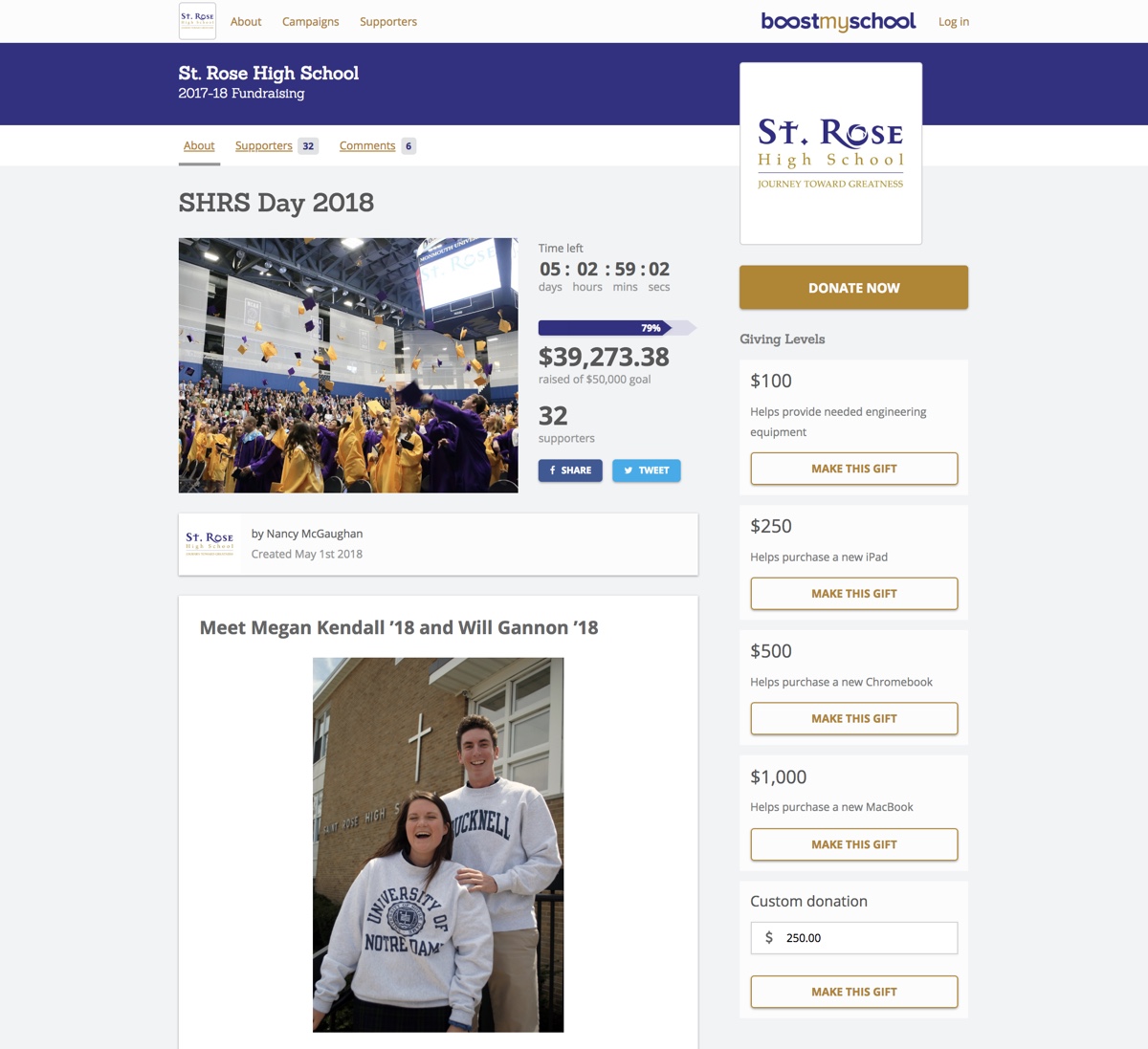
The current campaign landing page has two top navigations with similar labeling, which mislead users navigating through the site and was ambiguous if the user was viewing a particular campaign or the school's profile landing page.
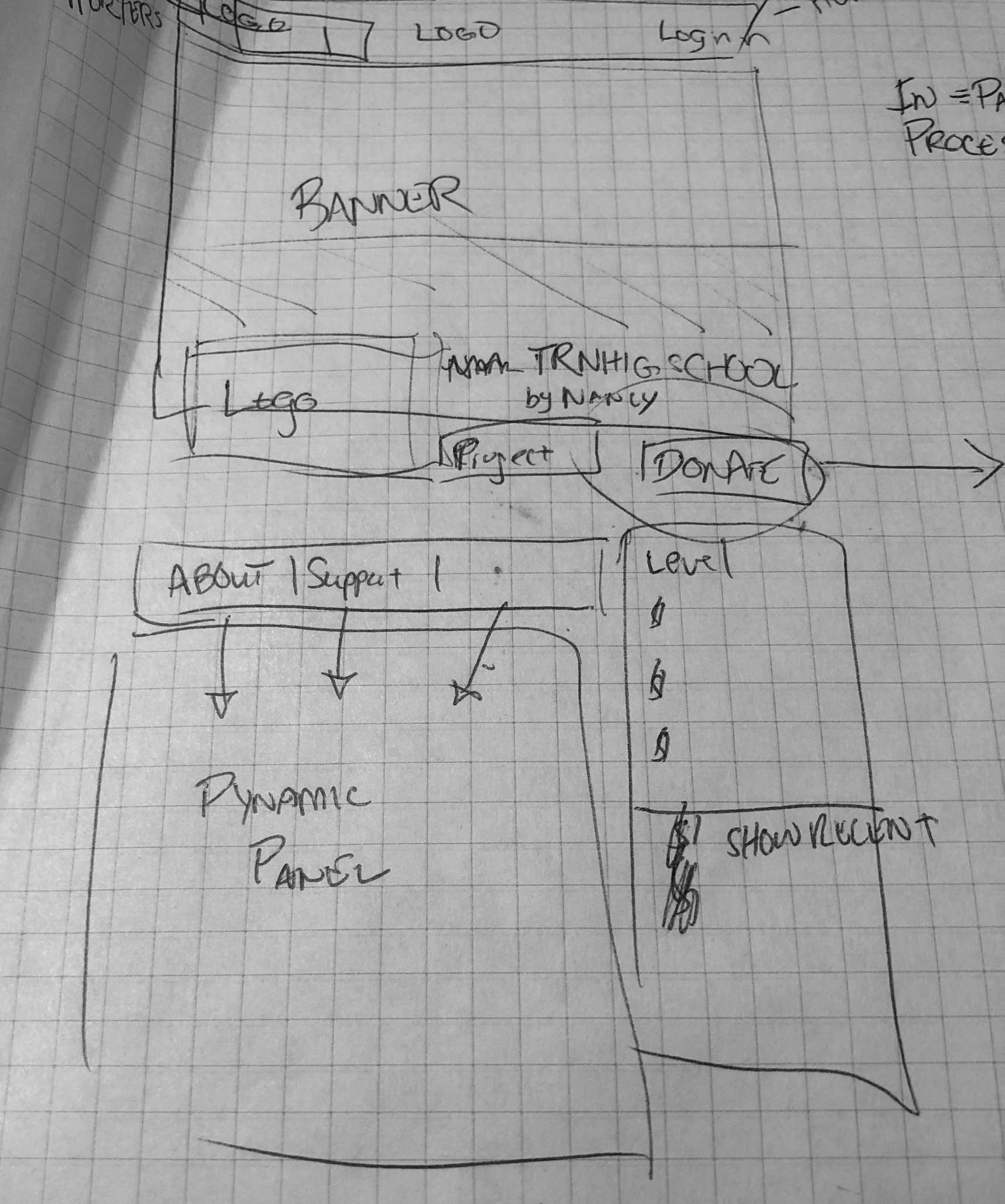
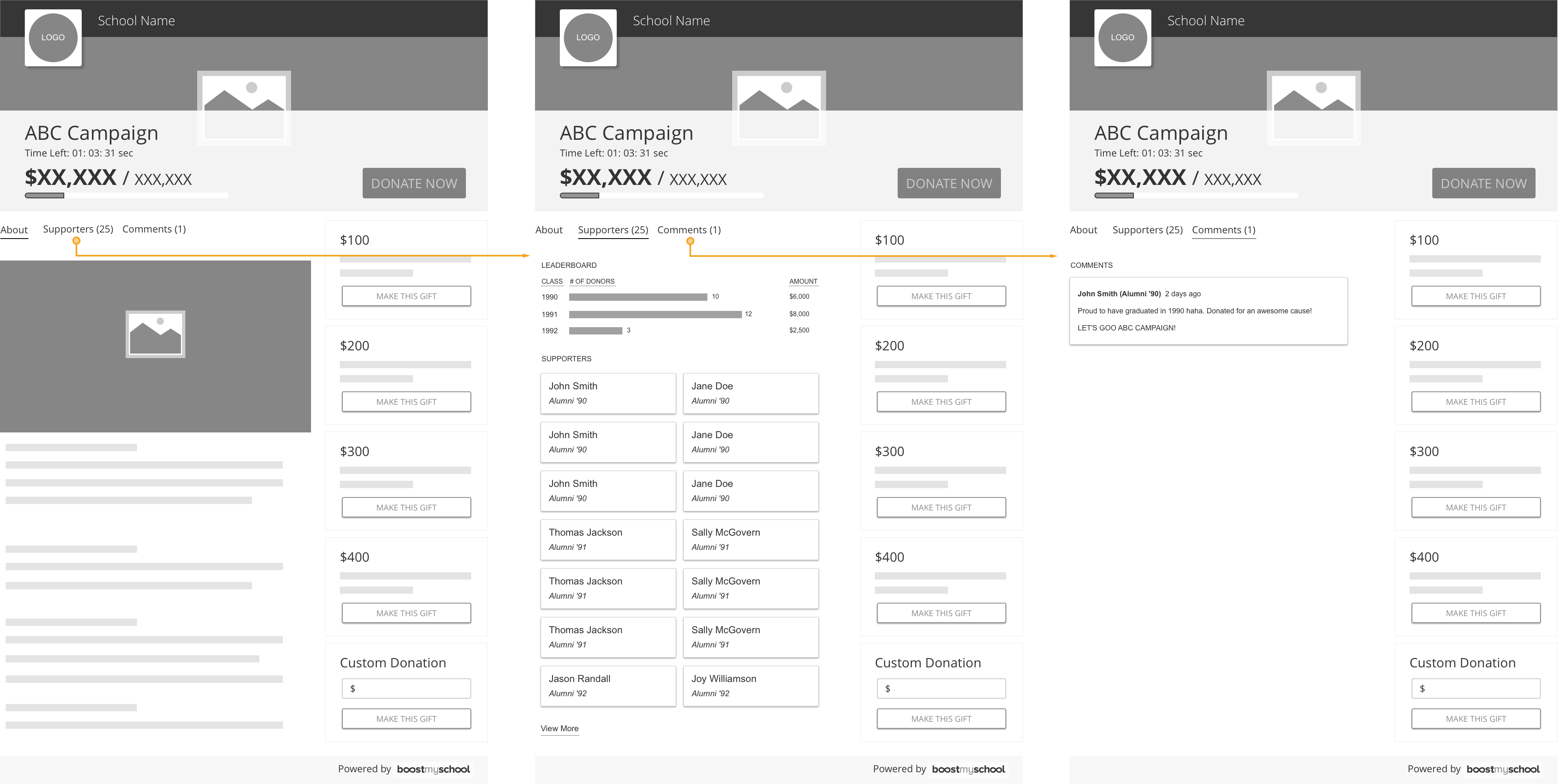
Simplified the top navigation to one bar that relates solely to the campaign
The campaign landing page contained multiple instances of the logo placed across the page.
Toned down the branding of the school from 3 logos to 1, and increased the visibility / status of the actual campaign by incorporating a campaign banner across the top of the page.
We noticed that a typical campaign page was fairly lengthy and considerable amount of content was hidden beneath the fold. Clicking 'Comments' or 'Supporters' would vertically scroll to the respective section.
Incorporate a dynamic panel approach that would reduce the vertical height of the landing page where the main body section of the page reflects only what is selected by the navigation.